HTML5 вводит не только новые семантические элементы, но и новые упрощен- ные способы поиска элементов в DOM-модели страниц. В табл. 1.3 приведены предыдущие версии методов объекта document, с помощью которых разработчики могли находить на странице нужные элементы.
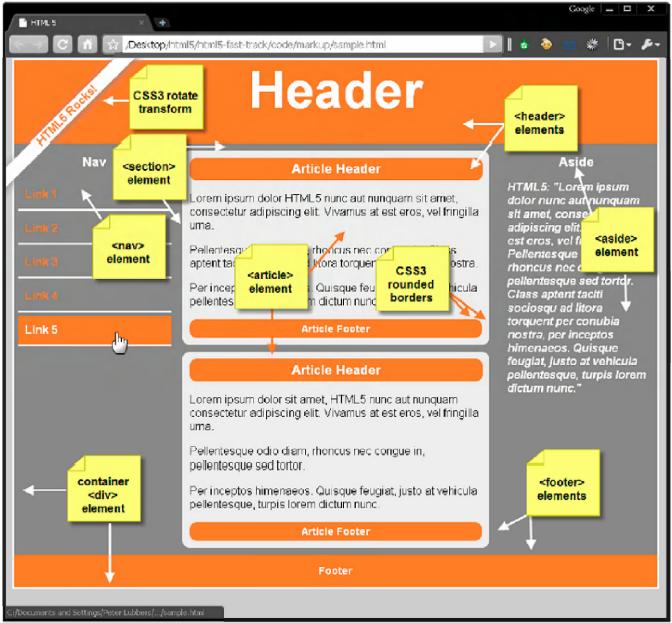
Рис. 1.2. Страница HTML5 с новыми семантическими элементами разметки

Таблица 1.3. Предыдущие методы JavaScript, предназначенные для поиска элементов
| Метод | Описание | Пример |
| getElementByld() | Возвращает элемент с указанным значением атрибута id | <div id="foo"> getElementByld("foo"); |
| getElementsByName() | Возвращает все элементы с атрибутами name, имеющими указанное значение | «input type="text" name="foo"> getElementsByName("foo"); |
| getElementsByTagName() | Возвращает все элементы, имя дескриптора которых соответствует указанному значению | <input type="text"> getElementsByTagName("input"); |
Новые селекторные функции предлагают более точные способы указания искомых элементов, не требующие применения циклов и итеративного просмотра документа с помощью стандартной DOM-модели. В качестве возможностей поиска одного или нескольких элементов на странице HTML5 предоставляет те же селекторы, что и CSS. Например, в CSS уже имеются удобные селекторы для выбора элементов на основании признаков их вложенности, родства или наследования. В самых последних версиях добавлена поддержка дополнительных псевдоклассов (активизирован ли объект, отключен или отмечен) и почти любой комбинации их свойств и иерархических отношений, какую только можно себе представить. Для выбора элементов в DOM-дереве с применением селекторов CSS просто используйте один из методов, представленных в табл. 1.4.
Таблица 1.4. Новые селекторные функции
| Метод | Описание | Пример | Результат |
| querySelector() | Возвращает первый из встреченных на странице элементов, который соответствует указанному селектору (селекторам) | querySelector ("input.error"); | Возвращает первый встреченный элемент ввода, имеющий класс error |
| querySelector-All() | Возвращает все элементы, соответствующие указанному селектору (селекторам) | querySelectorAll ("#results td"); | Возвращает ячейки таблицы, находящиеся внутри элемента с идентификатором id, равным results |
Селекторным функциям можно передавать сразу несколько селекторов, например:
// выбрать первый встреченный элемент документа с классом
// highClass или lowClass
var х = document.querySelector(".highClass", ".lowClass");
B случае функции querySelector () выбирается первый встреченный элемент, соответствующий любому из указанных селекторов. В случае же функции querySelectorAll О возвращаются все элементы, соответствующие любому из перечисленных селекторов. При наличии нескольких селекторов они разделяются запятыми. Новые селекторные функции упрощают выбор разделов документа, что раньше представляло собой довольно трудную задачу. Предположим, например, что вы хотите иметь возможность выбора ячейки таблицы, над которой в данный момент находится указатель мыши. Это очень легко делается с помощью селекторов, как показано в листинге 1.3. Файл этого листинга также находится в папке code / intro.
Листинг 1.3. Использование селекторных функций
<!DOCTYPE html>
<html>
<head>
<meta charset="cpl251M />
<title>npnMep поиска с помощью селекторов
</title>
<style type="text/ess">
td {
border-style: solid;
border-width: lpx;
font-size: 300%;
}
td:hover {
background-color: cyan;
}
#hoverResult {
color: green;
font-size: 200%;
}
</style>
</head>
<body>
<section>
<!-- создать таблицу размером 3 x 3 -->
<table>
<tr>
<td>Al</td> <td>A2</td> <td>A3</td>
</tr>
<tr>
<td>Bl</td> <td>B2</td> <td>B3</td>
</tr>
<tr>
<td>Cl</td> <td>C2</td> <td>C3</td>
</tr>
</table>
<div>Установите фокус на кнопке, наведите указатель мыши на
ячейку таблицы и нажмите клавишу <Enter> для идентификации ячейки
путем вызова метода querySelector('td:hover').</div>
cbutton type="button" id="findHover" autofocus>Haйти объект
поиска 'td:hover'</button>
<div id="hoverResult"></div>
<script type="text/javascript">
document.getElementByld("findHover").onclick = function() {
// найти ячейку таблицы, над которой находится
// указатель мыши
var hovered = document.querySelector("td:hover");
if (hovered)
document.getElementByld("hoverResult").innerHTML =
hovered.innerHTML;
}
</script>
</section>
</body>
</html>
Как видно из этого примера, для нахождения элемента, на который наведен указатель мыши, потребовалась всего одна строка кода:
var hovered = document.querySelector("td:hover");
Примечание:
Селекторные функции не только более удобны, но зачастую и работают быстрее, чем средства обхода DOM для извлечения дочерних элементов с использованием традиционных библиотек. Для реализации быстро работающих таблиц стилей в браузерах используются чрезвычайно эффективные процедуры поиска с помощью селекторов. В том, что в Консорциуме W3C отделили официальную спецификацию селекторов от спецификации CSS, нет ничего удивительного. Как вы уже видели, сфера применения селекторов не ограничивается стилевым оформлением документов. Подробное описание новых селекторов выходит за рамки книги, но если вы разработчик, ищущий оптимальные способы манипулирования элементами DOM, то новые селекторные функции, обеспечивающие быструю навигацию по структуре приложения, несомненно, должны вас заинтересовать.

