Здравствуйте дорогие друзья, сегодня мы рассмотрим в панели инструментов «Дизайн». Как загрузить шаблон на сайт, украсить виджетами свой сайт, редактировать и менять настройки, скрипка для сайта, добавлять разные меню для сайта в блоке.
Здравствуйте дорогие друзья, сегодня мы рассмотрим в панели инструментов «Дизайн». Как загрузить шаблон на сайт, украсить виджетами свой сайт, редактировать и менять настройки, скрипка для сайта, добавлять разные меню для сайта в блоке.
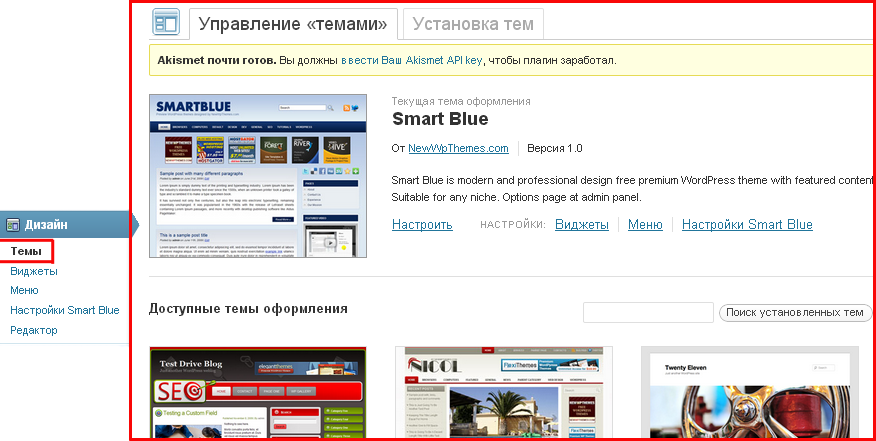
Темы – Помогут нам украсить вид сайта (шаблон)Wordpress. Как загрузить шаблон здесь

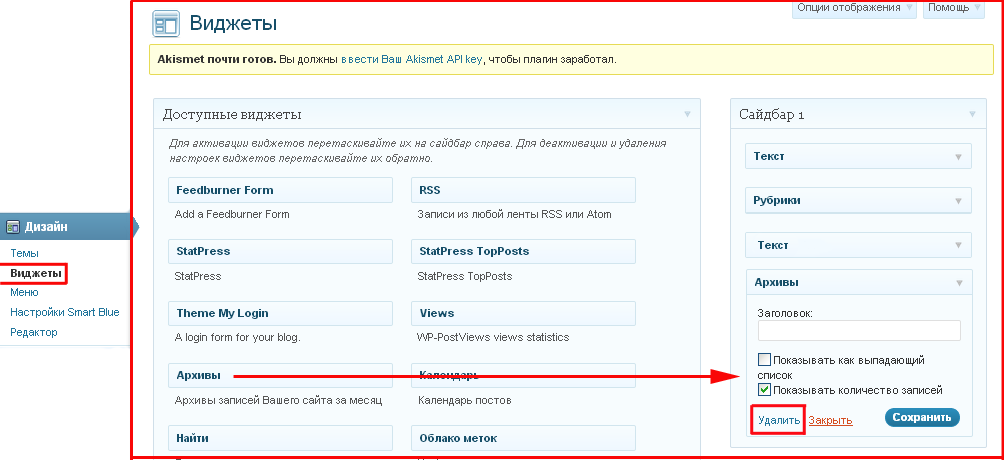
Виджеты – Нам помогут настроить блок или блоки, украсить разными функциями. Это может быть, поисковые формы или подписки, рекламные блоки, меню сайта (рубрики), архивы статей, друзья сайта и много других на свой вкус. Для активации этих виджетов, перетяните их в сайдбар справа. Для деактивации виджетов перетаскивайте их обратно. Для удаления виджетов, нажмите кнопку удалить.

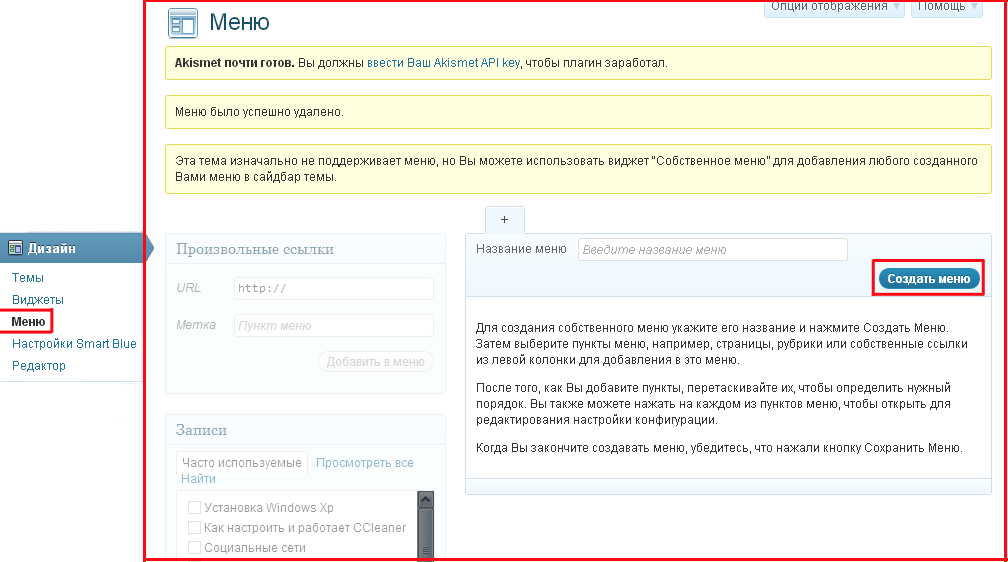
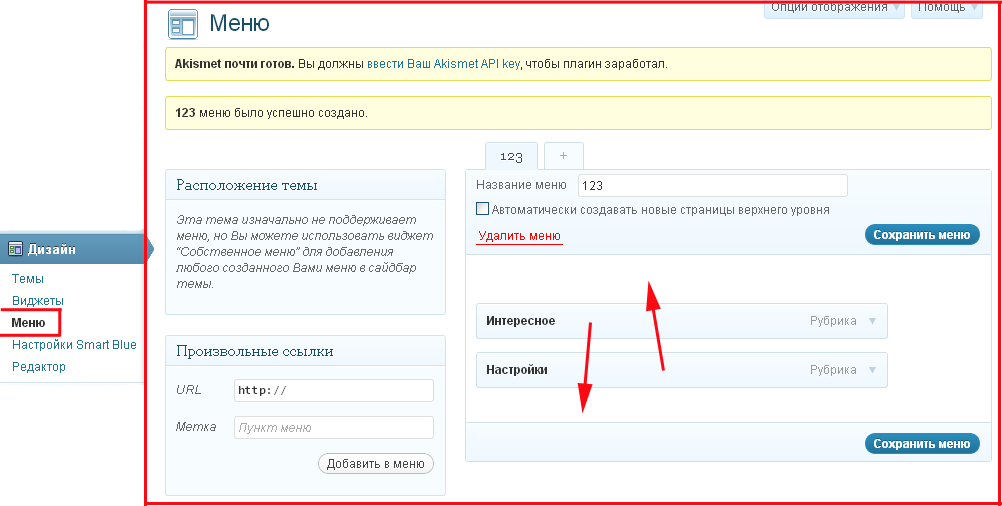
Меню – Итак, для создание собственного меню, перейдите в панель управления, дизайн, меню, справой стороны водим названия меню и нажимаем на кнопку создать. После создание меню Вам надо выбрать, что будет входить в этом меню, записи, рубрики, страницы, ставим галочку и нажимаем на кнопку «добавить». Для того чтобы сделать последовательное меню записей или страниц, перетащите запись туда где хотите видеть ее.
Создание меню

Перетаскивание последовательность

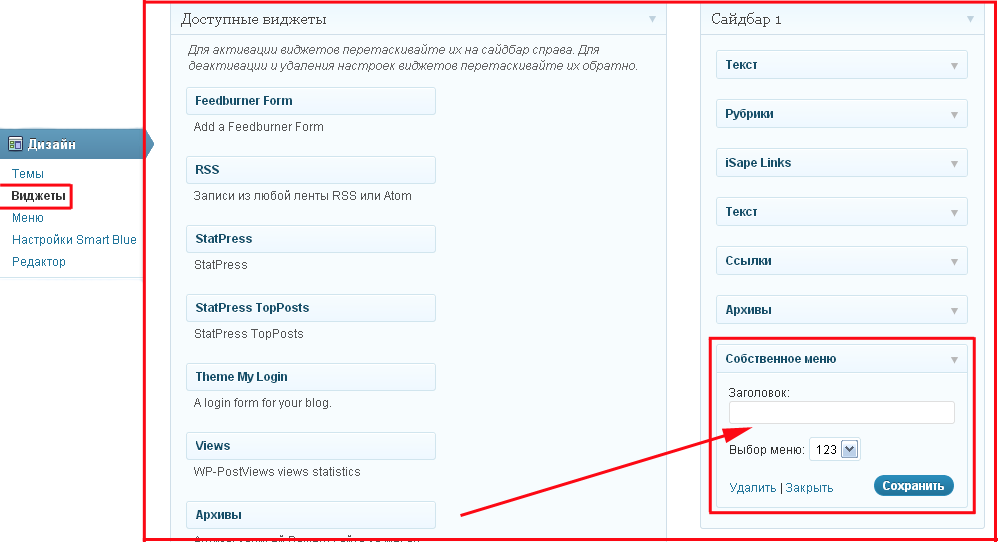
Заходим в Виджеты и перетаскиваем «Собственное меню» в сайдбар, водим заголовок и сохраняем.

Некоторые темы, могут не поддерживать создание собственного меню. Но! Их можно создать в блоке.
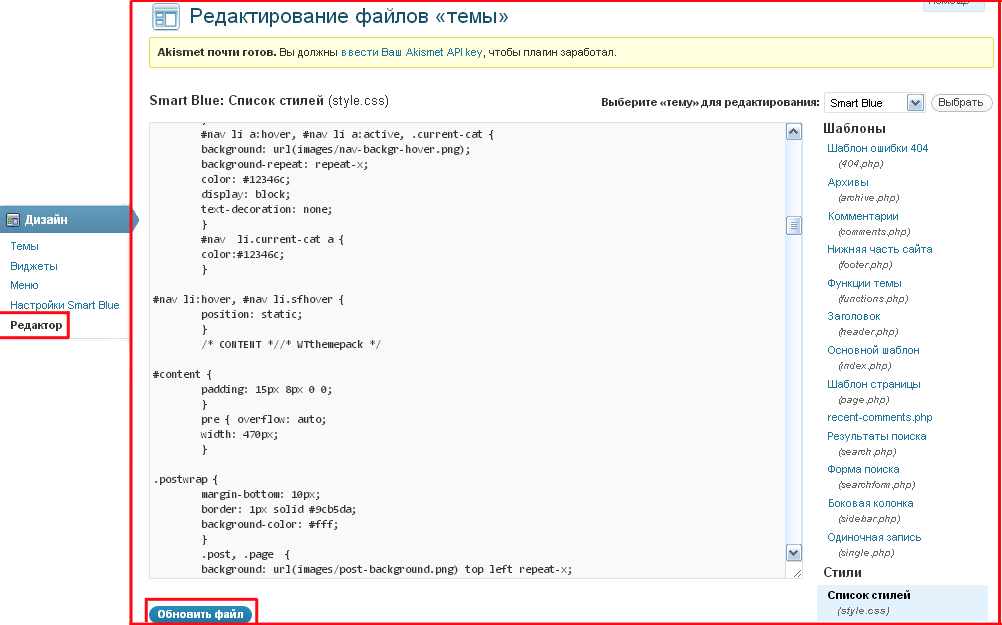
Эта тема изначально не поддерживает меню, но Вы можете использовать виджет "Собственное меню" для добавления любого созданного Вами меню в сайдбар темы.Редактор – Предназначен для изменения или правки скрипта, CSS (Перед тем как что-то менять в редакторе, сохраняйте в блокноте). Добавления любого скрипта, Вы можете нарушить шаблон сайта или заблокировать в ход на сайт.